Jsp Design Tool Free Download
See our review from 7 of the best free IDE (and code editors) for the development of web projects
To edit HTML and CSS code you only need a simple plaintext editor, the rest depends on your skills and your creativity. However, you'll be more inspirated if you use the proper tools while you work.
We know too that not everybody is able (or want) to pay for a license of a fancy code editor, that's when we love the Open Source. There are many free IDE's and code editor out there and you may want to know which may fit better to my requirements.
To make it easier for you or your team to develop web applications, we have found some really good Integrated Development Environments for JavaScript, which provides you a convenient environment to code, edit, test, and debug web applications.
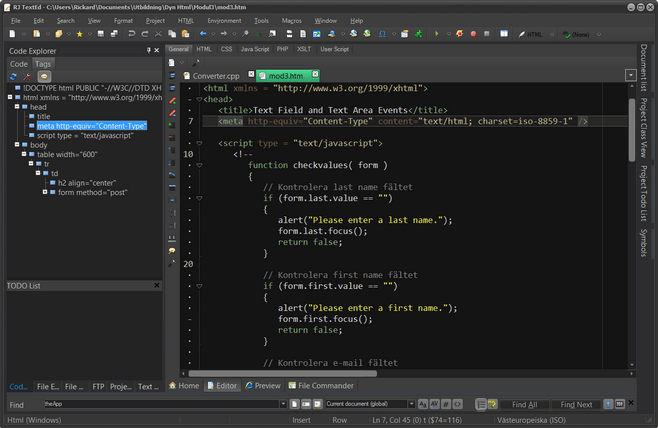
7. RJ TextEd

RJ TextEd is a full featured text and source editor with Unicode support. It is also a very powerful web (PHP, ASP, JavaScript, HTML and CSS) development editor. The functionality extends beyond text files and includes support for CSS/HTML editing with integrated CSS/HTML preview, spell checking, auto completion, HTML validation, templates and more. The program also has a dual pane file commander, as well as a (S)FTP client to upload your files.
RJ TextEd is developed in Delphi XE6 from Embarcadero and is released as Freeware.
It supports the following features (and more):
- Auto completion.
- Code folding.
- Column mode.
- Multi edit and multi select
- Document map
- Annotation bar
- Advanced sorting.
- Handles both ASCII and binary files.
- CSS and HTML wizards.
- Highlighting of colors in CSS/SASS/LESS.
- Advanced color hint that can convert between color formats.
- Dockable panels.
- FTP and SFTP client with synchronization.
- File explorer, text clips, code explorer, project manager...
- Convert between code pages, Unicode formats and text formats.
- Unicode and ANSI code page detection.
- Open/Save UTF-8 encoded files without a signature (BOM).
- Unicode file paths and file names.
- HTML validation, format and repair.
- Tools available like syntax editor, color picker, charmap
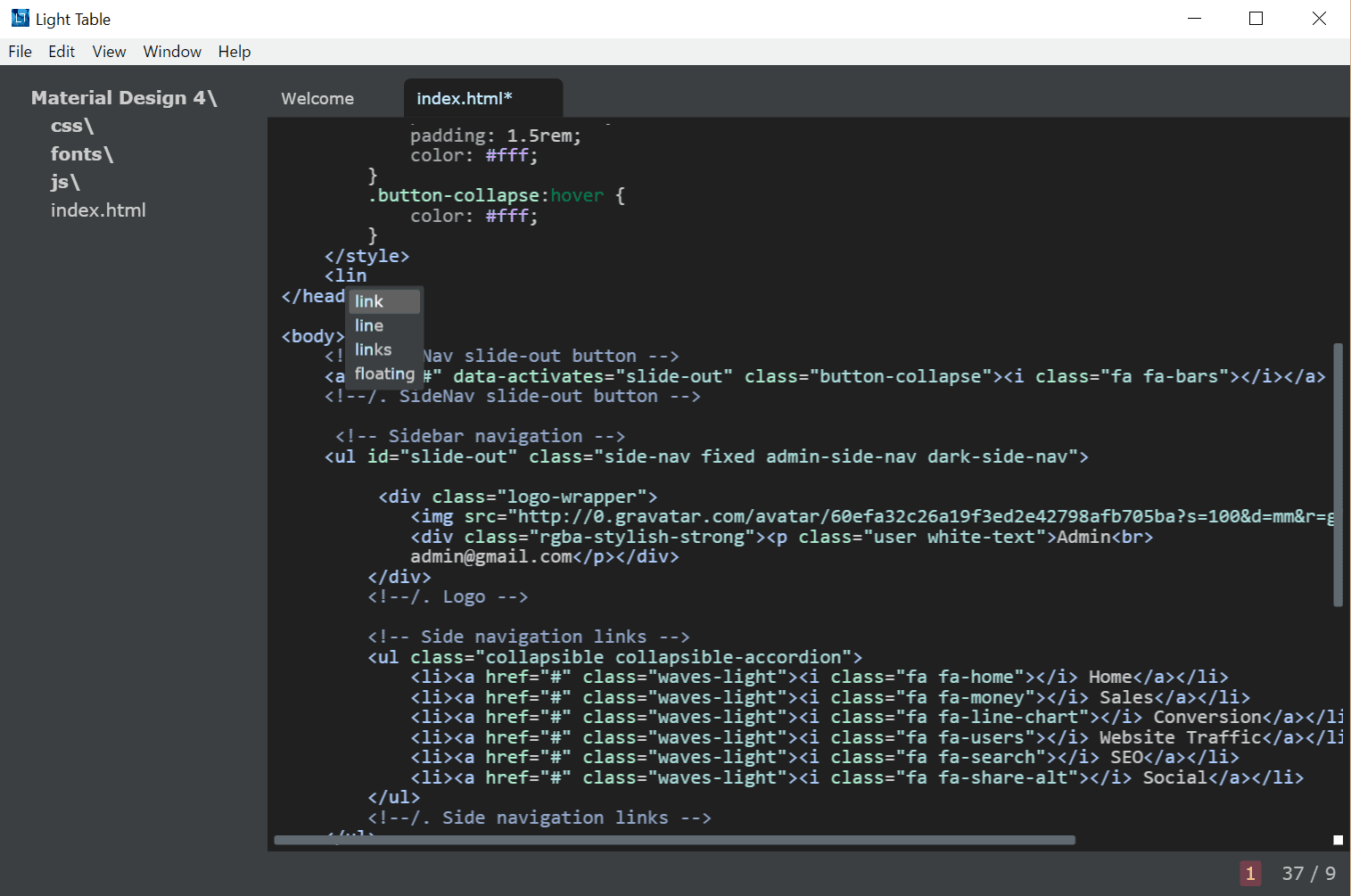
6. Light Table

Light Table is a "new" kind of IDE, it is a reactive work surface for the creation and exploration of a program.
Despite the dramatic shift toward simplification in software interfaces, the world of development tools continues to shrink our workspace with feature after feature in every release. Light Table is based on a very simple idea: we need a real work surface to code on, not just an editor and a project explorer. We need to be able to move things around, keep clutter down, and bring information to the foreground in the places we need it most. Here's what the default mode looks like.
It is a standalone app, the fact that there's an instance of webkit as the UI layer is completely an implementation detail. It will be packaged like a normal app and it will run locally just like any other editor you're used to. This means that it can run on virtually any platform and will support the big three (linux/mac/windows) out of the gate.
Light table is based on a few guiding principles:
- You should never have to look for documentation
- Files are not the best representation of code, just a convenient serialization.
- Editors can be anywhere and show you anything - not just text.
- Trying is encouraged - changes produce instantaneous results
- We can shine some light on related bits of code
Let's take a look at how these things manifest themselves in Light Table.
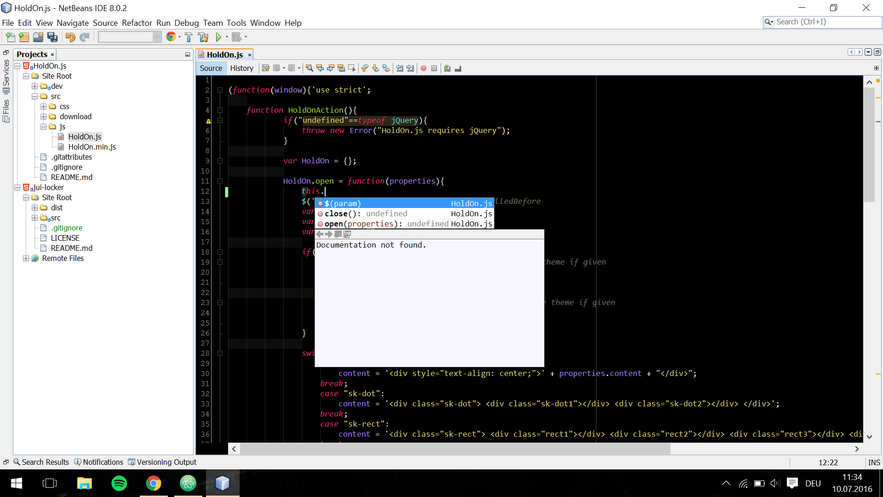
5. Netbeans

Quickly and easily develop desktop, mobile and web applications with Java, JavaScript, HTML5, PHP, C/C++ and more. NetBeans IDE is FREE, open source, and has a worldwide community of users and developers.
NetBeans IDE 8.1 provides out-of-the-box code analyzers and editors for working with the latest Java 8 technologies--Java SE 8, Java SE Embedded 8, and Java ME Embedded 8. The IDE also has a range of new tools for HTML5/JavaScript, in particular for Node.js, KnockoutJS, and AngularJS; enhancements that further improve its support for Maven and Java EE with PrimeFaces; and improvements to PHP and C/C++ support.
NetBeans IDE 8.1 is available in English, Brazilian Portuguese, Japanese, Russian, and Simplified Chinese.
An IDE is much more than a text editor. The NetBeans Editor indents lines, matches words and brackets, and highlights source code syntactically and semantically. It lets you easily refactor code, with a range of handy and powerful tools, while it also provides code templates, coding tips, and code generators.
The editor supports many languages from Java, C/C++, XML and HTML, to PHP, Groovy, Javadoc, JavaScript and JSP. Because the editor is extensible, you can plug in support for many other languages.
Remember that netbeans support many programming languages, but you as a web developer, we recommend you to download only the HTML5/Javascript built installation from the download page.
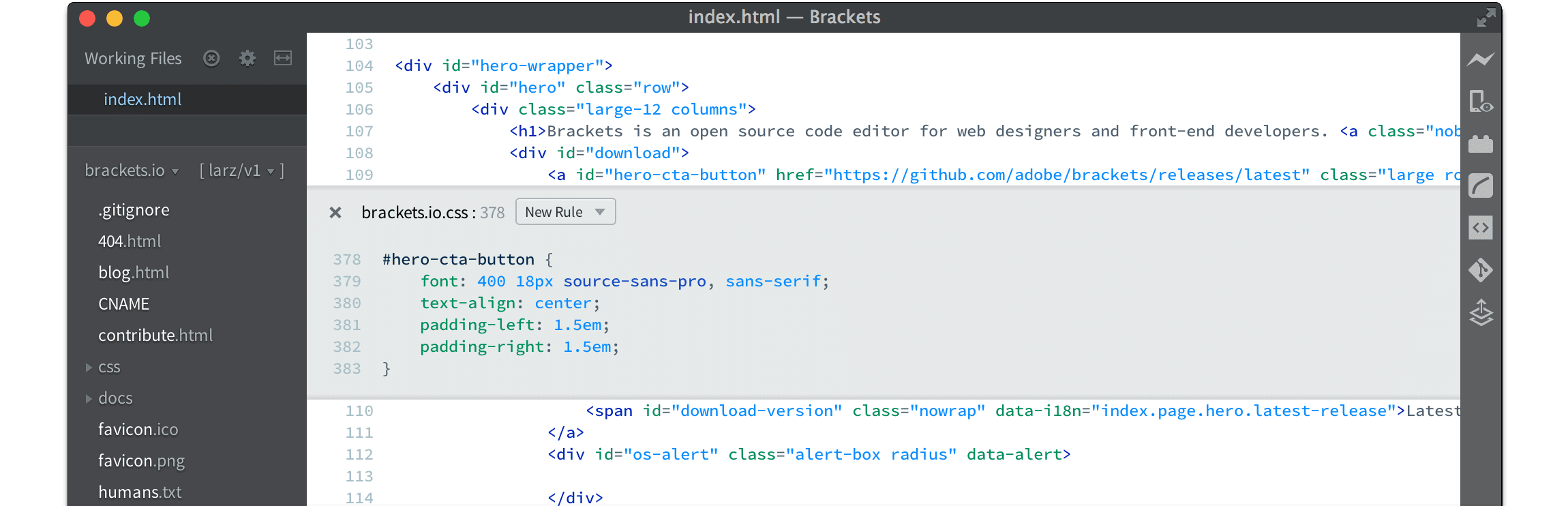
4. Brackets

Brackets is a modern, open source text editor that understands web design.
With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It's crafted from the ground up for web designers and front-end developers. Brackets is an open-source project, supported by an active and passionate community. It's made by other web developers like you!
Instead of jumping between file tabs, Brackets lets you open a window into the code you care about most. Want to work on the CSS that applies to a specific ID? Put your mouse cursor on that ID, push Command / Ctrl+E and Brackets will show you all the CSS selectors with that ID in an inline window so you can work on your code side-by-side without any popups.
Get a real-time connection to your browser. Make changes to CSS and HTML and you'll instantly see those changes on screen. Also see where your CSS selector is being applied in the browser by simply putting your cursor on it. It's the power of a code editor with the convenience of in-browser dev tools.
Preprocessor Support
Work with preprocessors in a whole new way. A developer know how important preprocessors are to a quick workflow. That's why the circunstances make Brackets the best code editor for preprocessors out there. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
3. Komodo Edit

Komodo Edit is the free and Open-Source counterpart of Komodo IDE (paid software). Komodo is faster and easier-to-use. New integrations with build systems let you stay in-the-zone and get more done. Get your favorite frameworks, languages, and tools in one cross-platform mini IDE (with the free version).
Komodo Edit has a lot of positive reviews and qualifications. Everybody recommends this IDE and you should start using Komodo Edit if you don't want to pay for the full IDE version.
2. Atom by Github

Atom is a text editor that's modern, approachable, yet hackable to the core, that means that you can customize to do anything but also use productively without ever touching a config file. Download, install and start using it !
Atom has a built-in package manager, search for and install new packages or start creating your own all from within Atom.Atom comes pre-installed with four UI and eight syntaxthemes in both dark and light colors. If you can't find what you're looking for, you can also install themes created by the Atom community or create your own.
- Atom works across operating systems. You can use it on OS X, Windows, or Linux.
- Find, preview, and replace text as you type in a file or across all your projects.
- Easily browse and open a single file, a whole project, or multiple projects in one window.
Atom is a desktop application built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron, a framework for building cross platform apps using web technologies.
1. Visual Studio Code

Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, Mac and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Python, PHP) and runtimes.
Visual Studio Beyond goes beyond syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules. You can even debug code right from the editor. Launch or attach to your running apps and debug with break points, call stacks, and an interactive console.
Honorable mentions
Aptana Studio

Build web applications quickly and easily using the industry's leading web application IDE. Aptana Studio harnesses the flexibility of Eclipse and focuses it into a powerful web development engine.
Aptana Studio 3 expands on the core capabilities of Aptana Studio 2 for building, editing, previewing and debugging HTML, CSS and JavaScript websites with PHP and Ruby on Rails web development.
If you have problems on the installation of windows due to the error message "_jsnode_windows.msi CRC error", use the solution that works like a charm here.
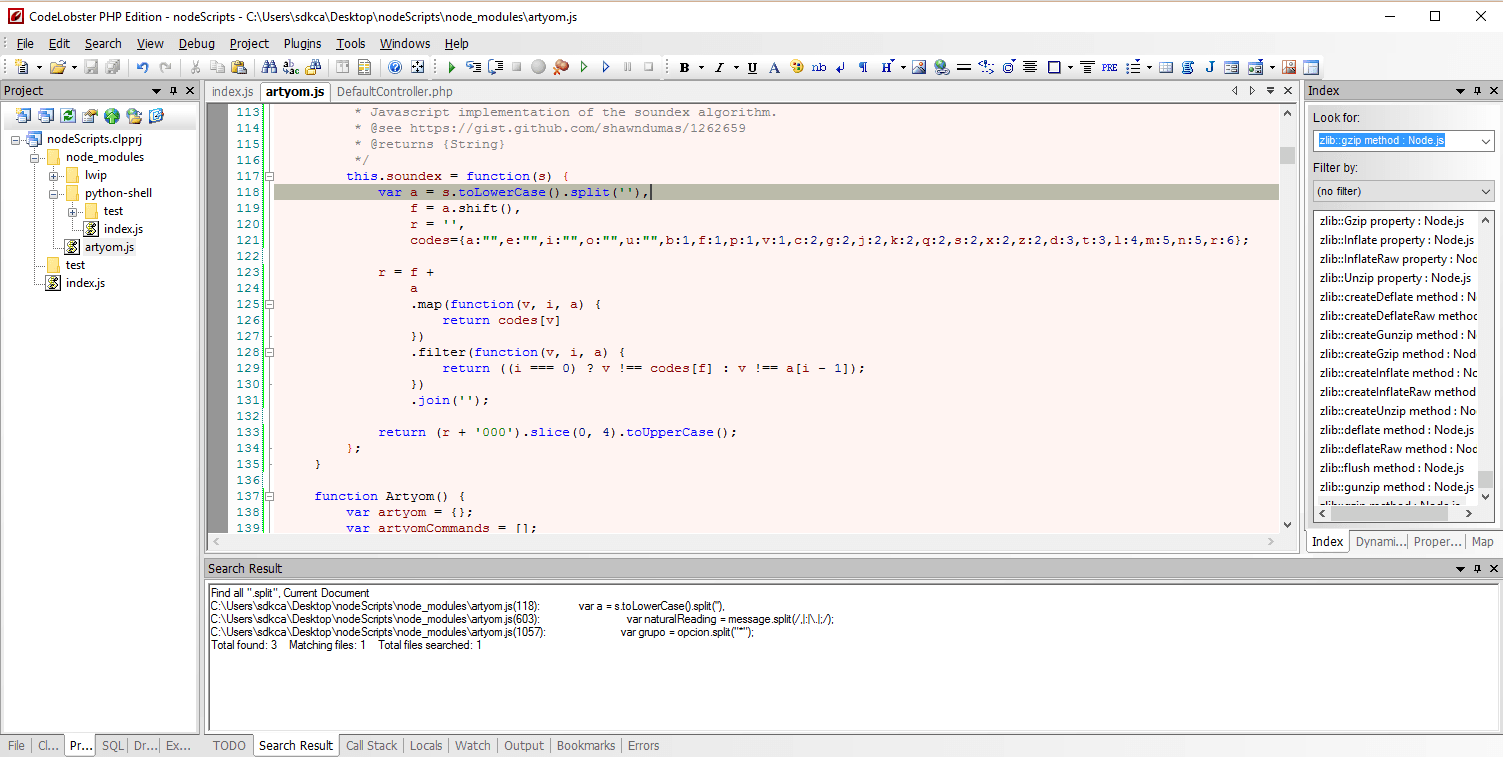
CodeLobster

CodeLobster PHP Edition is a free (it requires free registration in the official website after 30 days) portable handy and easy-in-use code editor for Windows that is primarily intended for quick and easy creation and editing of PHP, HTML, CSS, JavaScript files. IT houses a large range of support for Drupal CMS, Joomla CMS, Smarty template engine, Twig, JQuery library, CodeIgniter framework, CakePHP framework, Laravel framework, Phalcon framework, Symfony framework and the WordPress blogging platform.
CodeLobster PHP Edition streamlines and simplifies the PHP development process. You don't need to keep in mind the names of functions, arguments, tags or their attributes, as all of these are implemented for you with autocomplete features for PHP, HTML, JavaScript and even CSS.
The key features of this IDE that make it reliable for the web development are:
- PHP, HTML, JavaScript, CSS code highlighting.
- HTML autocomplete.
- CSS autocomplete.
- JavaScript Advanced autocomplete.
- PHP Advanced autocomplete.
- PHP Debugger.
- Context and Dynamic Help with search for work with PHP, MySQL, HTML.
CodeLobster PHP Edition comes with stacks of tools including an internal free PHP Debugger that allows you to validate your code locally. It automatically detects your current server settings and configures corresponding files in order to let you use the debugger. Also included in CodeLobster PHP Edition are tools such as dynamic help, advanced autocomplete, HTML inspector (similar to FireBug), Class View window for comfortable work with mixed code. It also supports Drupal automatically installing, autocomplete Drupal's hooks, tooltips for Drupal's function theme Completion list, Help on Drupal API.
If you know another awesome free (or maybe paid) web development IDE, please share it with the community in the comment box down below. Have fun !
Jsp Design Tool Free Download
Source: https://ourcodeworld.com/articles/read/200/top-7-best-free-web-development-ide-for-javascript-html-and-css
Posted by: craneacursent.blogspot.com

0 Response to "Jsp Design Tool Free Download"
Post a Comment