how to design an app in adobe xd
How to prototype a mobile app with Adobe XD

This tutorial, showing you how to make a mobile app prototype in Adobe XD, was put together using Adobe XD CC (2017 beta) in 2016. The newly launched Adobe XD CC has had a few tweaks, making it even easier to use.
- Get a 15% discount on Adobe Creative Cloud here
If you are a designer creating user experiences for mobile apps or websites, you may be used to using multiple tools for different tasks when prototyping.
You start with research. Then you sketch ideas on pen and paper, and later transfer your thoughts to a design tool. To come up with the best flow, you export all your assets and bring them into another tool to build a prototype. From there, you share or test your prototype, gather feedback, and return to the middle of the cycle to iterate, switching from tool to tool as you refine your design.
Several design tools each tackle a different part of the problem. But instead of making your life as a designer easier, switching between all these tools only decreases your pace.
What if there were a single tool that meant you could enjoy a fully connected workflow? Where you could design and prototype your experiences in minutes, share them on the web to capture feedback, then make edits easily without breaking your stride? The goal with Adobe Experience Design CC – or, as we call it, Adobe XD – was to do just that.
In this tutorial, we'll show you the main areas of Adobe XD by designing, prototyping and sharing a simple 'meet the team' mobile app.
We'll create a contents page listing the product team members, then users will be able to click the individual entries to be taken to a more in-depth biog page. You'll learn how to create high-fidelity designs, prototype and share them to gather feedback.
Watch the video above and follow the written steps below to learn how to prototype with Adobe XD. Not only will we show you how to make it, we'll also show you how to test it, record a preview video of it in action, and how to share and export it.
Note that some processes might have changed slightly in the newer version of Adobe XD.
01. Install Adobe XD and start a new design

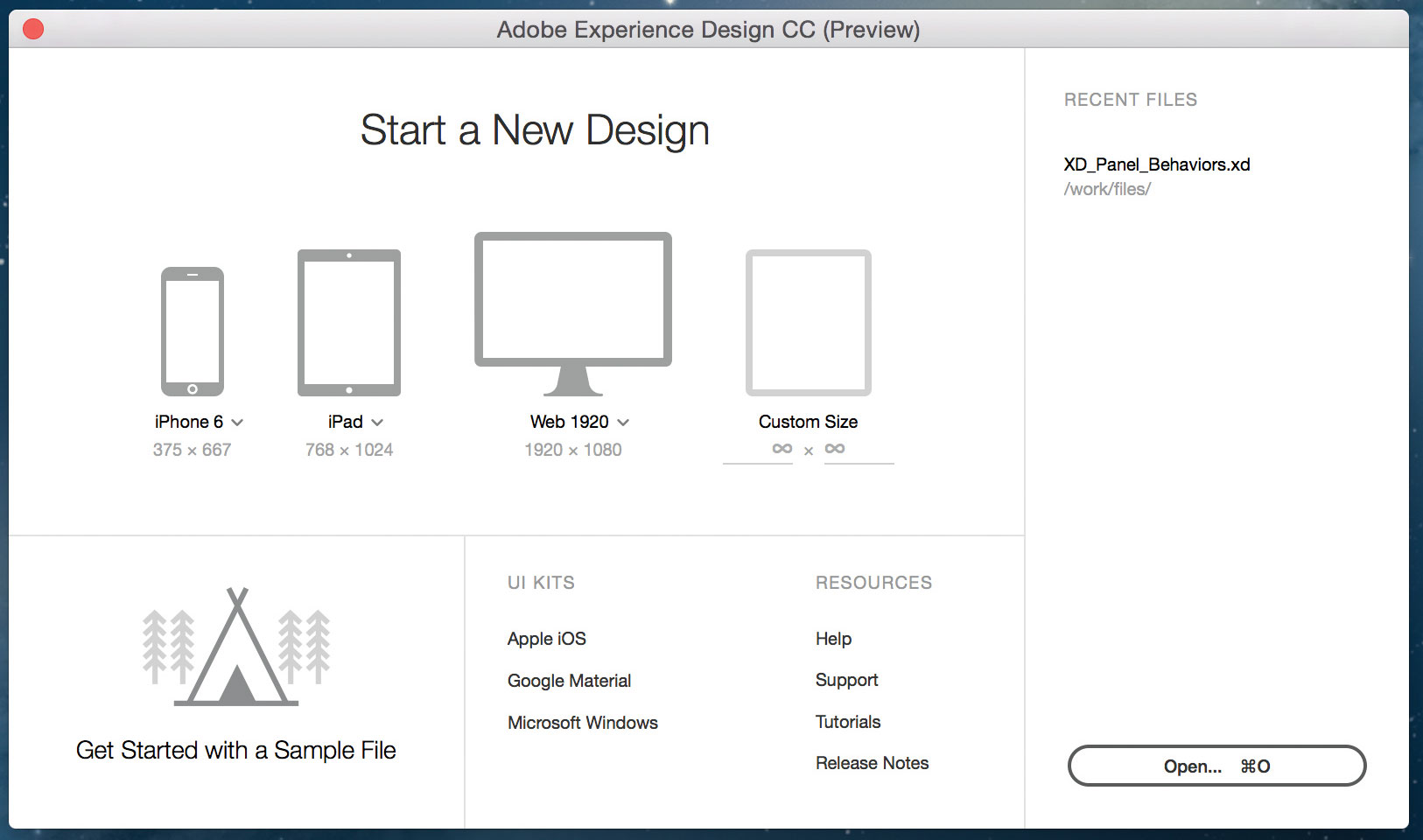
First, ensure Adobe XD is installed on your computer. Launch it, take a look at the welcome screen and start a new design with an iPhone artboard template.
02. Create a second artboard
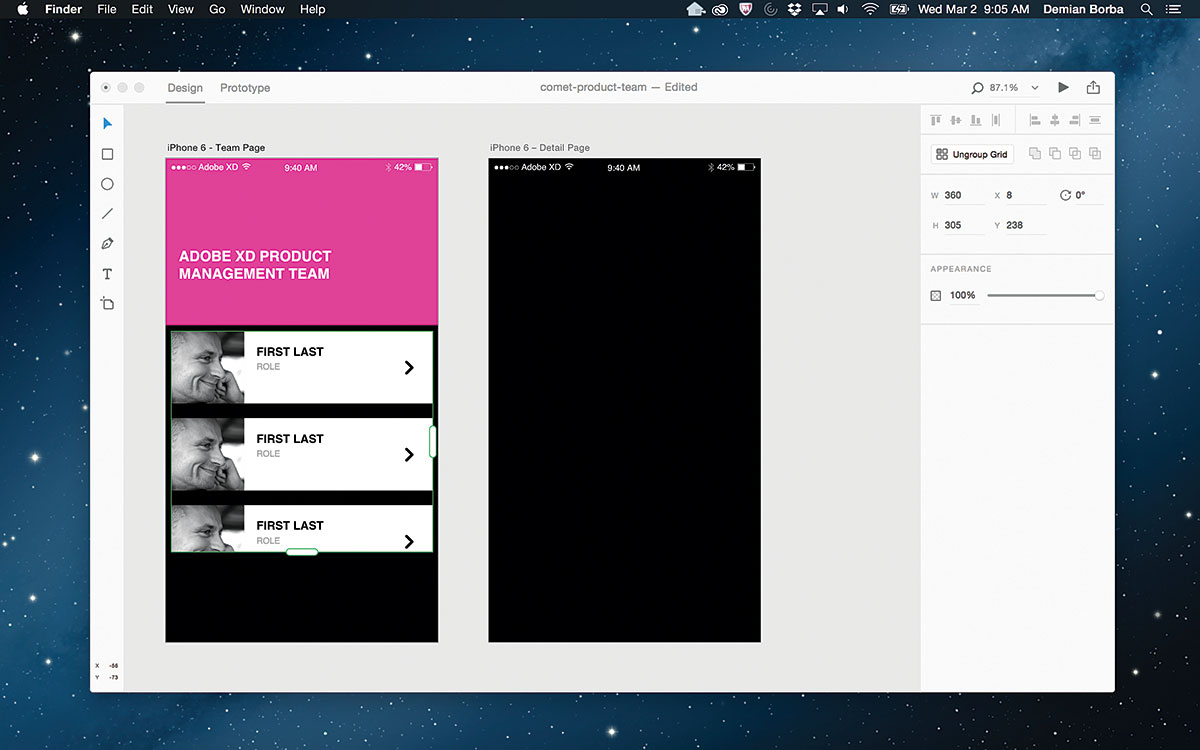
Use the Artboard tool (A) to create a second artboard, then change their titles (by double-clicking on them) to 'iPhone – Team Page' and 'iPhone – Detail Page'. Change both Artboards' background colours to black using the property inspector on your right. With the Select tool (V) selected, you can press the spacebar at any time to pan across your design.
03. Download tutorial assets
I've put together a folder of assets that I'll be using throughout this tutorial. You can download them here. From Finder, drag 'iphone-status-bar.svg' to the top of Artboard 1 (x: 8, y: 5). Then copy and paste it into Artboard 2, so both artboards have the status bar on the top. Hit cmd+L to lock these status bars in both artboards so their properties cannot be modified. To unlock them, you can use the shortcut again or click the 'lock' icon.
04. Draw a rectangle and set dimensions
Let's focus on Artboard 1 (the team page). Using the Rectangle tool (R), draw a pink rectangle (#FF2BC2 with no border) in Artboard 1 and set its dimensions to 375 x 230 using the property inspector panel on the right.
05. Reorder objects
To turn the border or fill on and off, click on the 'eye' icon on the right. Hit shift+cmd+[ to send it all the way to the back, or go to Object > Arrange > Send to Back. If you want to change colours using hexadecimal values, click on the colour icon, and when the native colour picker pops up, select the second tab at the top and change the drop-down to 'RGB Sliders'.
Using the text tool (T), click to create a header for your team page. Mine is Helvetica Bold, 20, #FFFFFF, x: 18, y: 123. Let's start putting together our list of team members. Draw a grey square where the team member's photo will sit (100 x 100, x: 8, y: 238, #D0D0D0 with no border).
07. Add another rectangle
To the right of this, we need a white rectangle (260 x 100, x: 108, y: 238, #FFFFFF with no border) on which we'll include the team member's name as a header and job title as a subhead. For now, use placeholder text, and style it up as you wish.
08. Add an arrow icon
To show this box will be a tappable area, we'll include an arrow icon. Drag 'path.svg' from Finder onto the XD canvas to a point off the artboard. Then reposition it to x: 330, y: 279.
09. Place your headshot
From Finder, drag a headshot into place on the grey square.
10. Create the list

Now we can create our list. At this point, you would normally be copying and pasting the top item, moving the copied version down and adjusting the margin. You would do the same for new items, and if you wanted to change the margins, you would have to do it manually, one by one.
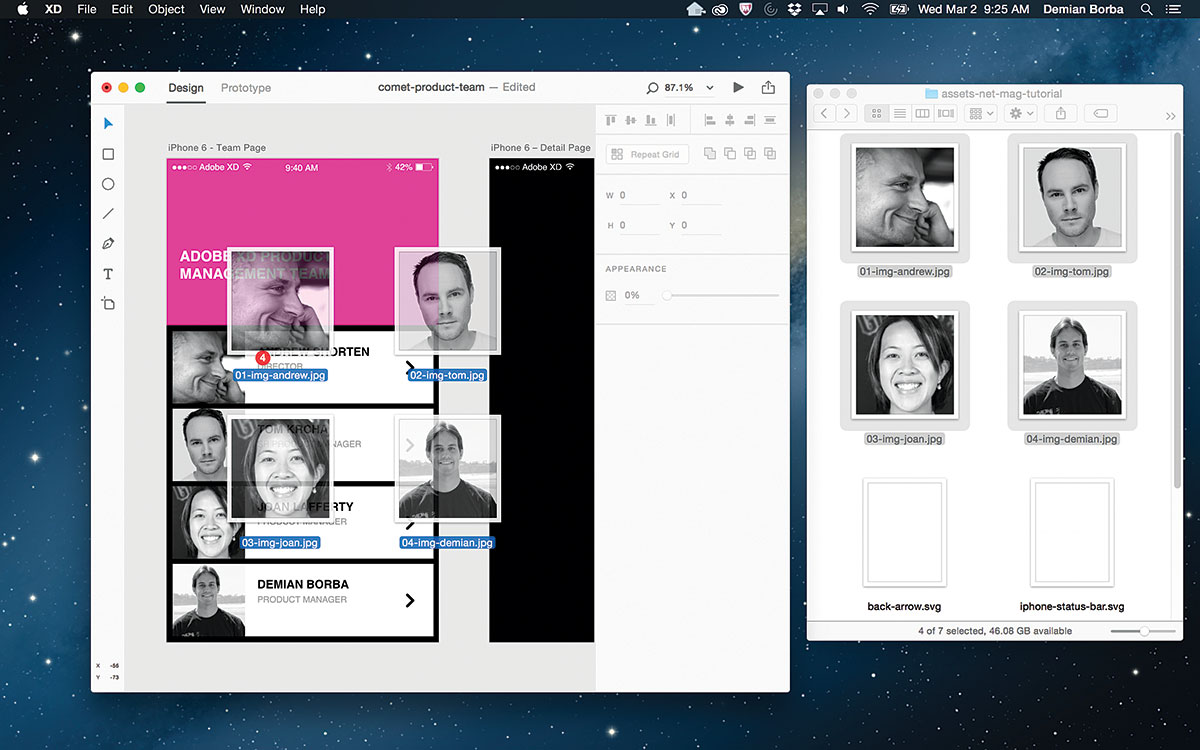
Well, not with Adobe XD – you can use the Repeat Grid feature. Select the items you want to repeat, click on the 'Repeat Grid' button on the property inspector on your right (cmd+R) and use the green handles to repeat the items vertically. You could also repeat them horizontally for a tablet version.
11. Adjust the margin
Adjust the margin of your repeated grid by hovering on the edge of your items, clicking and dragging. Let's set the margin to 7. Drag the repeat grid to the bottom of your artboard. We now have four rows to play with.
12. Edit the text fields

While properties (colours, x and y positions, and so on) are global, each item's content can be unique. Edit the text fields to each individual's name and job title. You can double-click to enter the grid and the group, or cmd+click to direct-select any element within a group or repeated grid. Now we just need to grab all the headshots at once and drag them onto the grid and we're finished with this screen.
13. Create a darkened effect
Let's jump to Artboard 2 (the detail page). Again, we'll start with a placeholder rectangle (375 x 444, x: 0, y: 0, #FFFFFF with no border) and drag a headshot to fill it. We'll create a darkened effect by changing the image's opacity to 60 per cent and sending it to the back (shift+cmd+[).
14. Add another arrow
Then lock the headshot item (cmd+L) and add another arrow ('back-arrow.svg') to indicate the user can return to the team list. This needs to sit at x: 20, y: 40. It is important to lock the image first, because otherwise the SVG will replace the headshot.
We want to include a pink bar on each page, which will list the team member's contact details (375 x 45, x: 0, y: 400). Use the Text tool (T) to create a text element reading 'Placeholder link', centre it, style it up, and place it at x: 169, y: 416.
16. Create more instances of the text element
Let's use the Repeat Grid tool to create two more instances of this text element. First, convert the text to a Repeat Grid (cmd+R), then hold the option key while expanding your grid horizontally. Beautiful, isn't it? Direct-select the text (cmd+click) and change the contents to read 'Email', 'Twitter' and 'LinkedIn'.
17. Create name and bio box
To finish the design, create a white box (360 x 214, x: 8, y: 445) that will include the team member's name and biog. First add a text element using the placeholder 'Person name'. For the text element that holds the biog, we want to use Area Text. To do this, select the Text tool (T) and click and drag to define the area for your copy. Again, type some placeholder text for now, and adjust its styling properties.
18. Create artboards for other team members

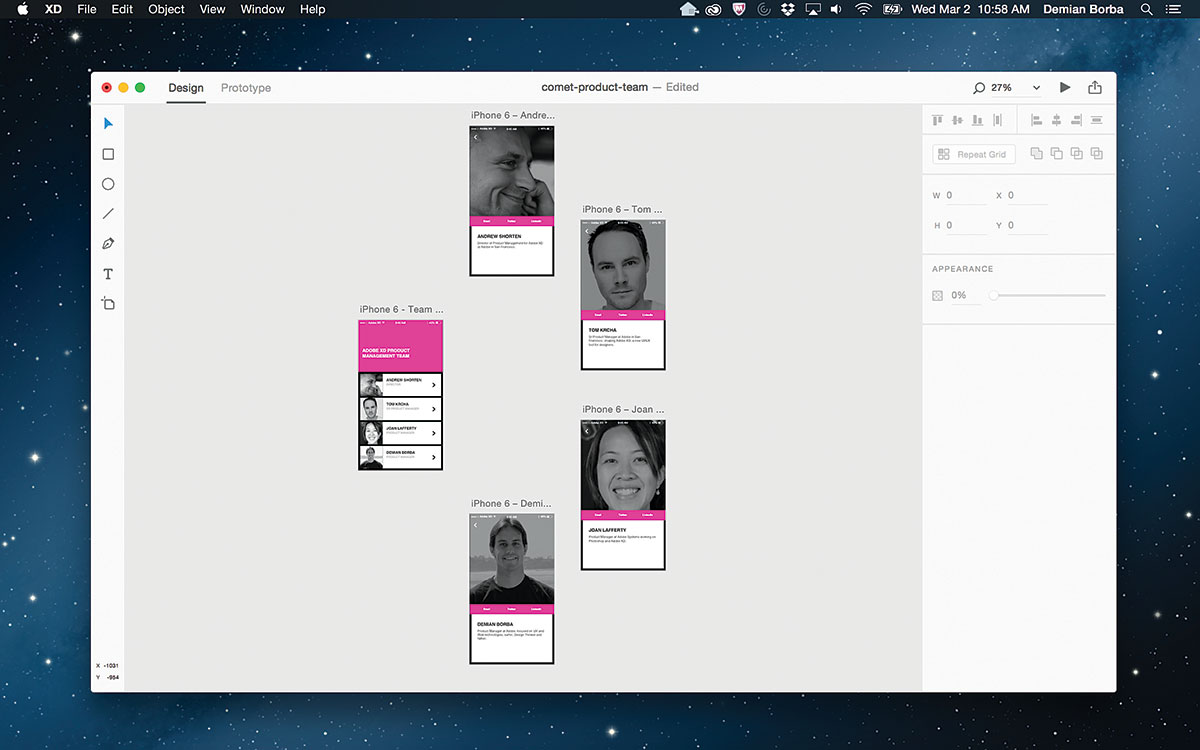
Now let's make some new artboards for other team members. First unlock the main image (cmd+L), then click on Artboard 2's title to select it, and hit cmd+C to copy it. Zoom out (cmd+- or use the trackpad to pinch-to-zoom), then hit cmd+V to paste three new artboards. Add some biog info to each page. Update the names and headshot images, and arrange the artboards on the canvas. Cool! Our design is finished for now.
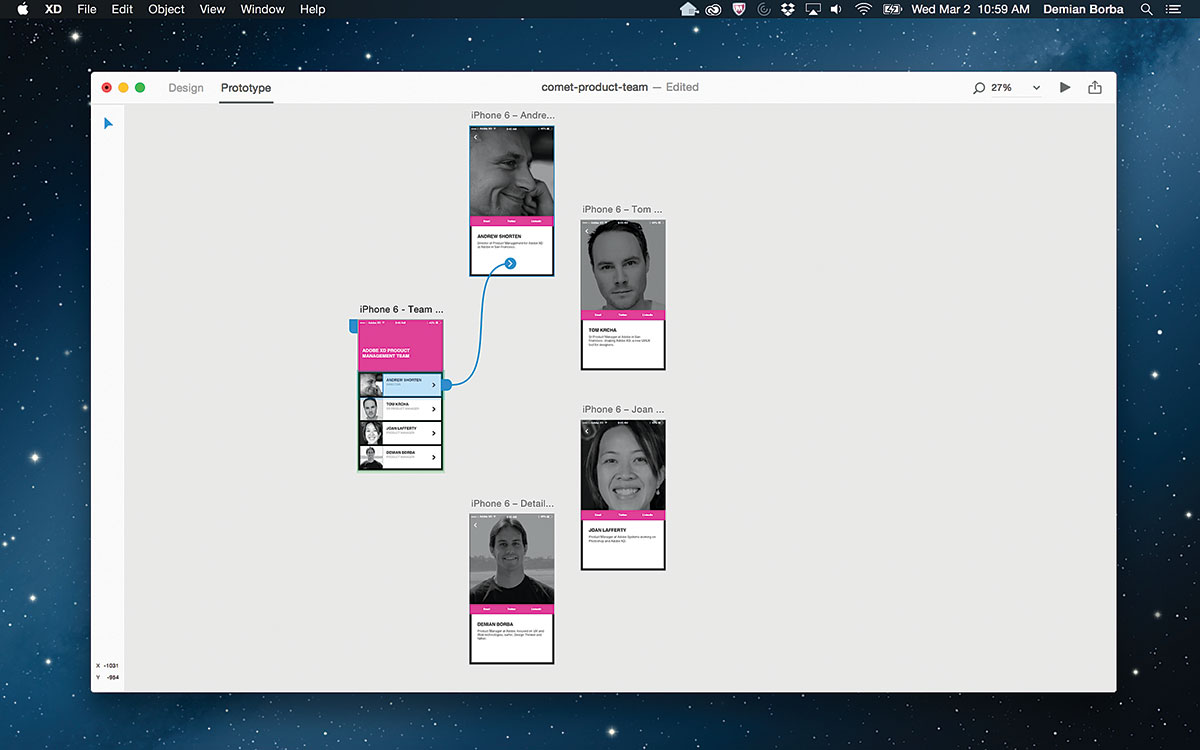
19. Set up the flow
It's time to start defining the app's flow. A prototype can be worth a thousand meetings, so we will create one to communicate our design intent. Simply jump to Prototype Mode (top left), select the item that will be tapped by the user (hold cmd to direct-select), and drag a wire to the right artboard. When the mouse is released, we can set the segue, easing and duration. Simple.
20. Connect up

Let's go though each of the items on our list on Artboard 1 and wire them to their respective detail page. For each of these, we want to set the segue to Slide Left, and the easing to Ease out. Next we can wire the back arrows on each of the detail pages back to Artboard 1 – remember to set the segue to Slide Right this time. Boom – our prototype is ready.
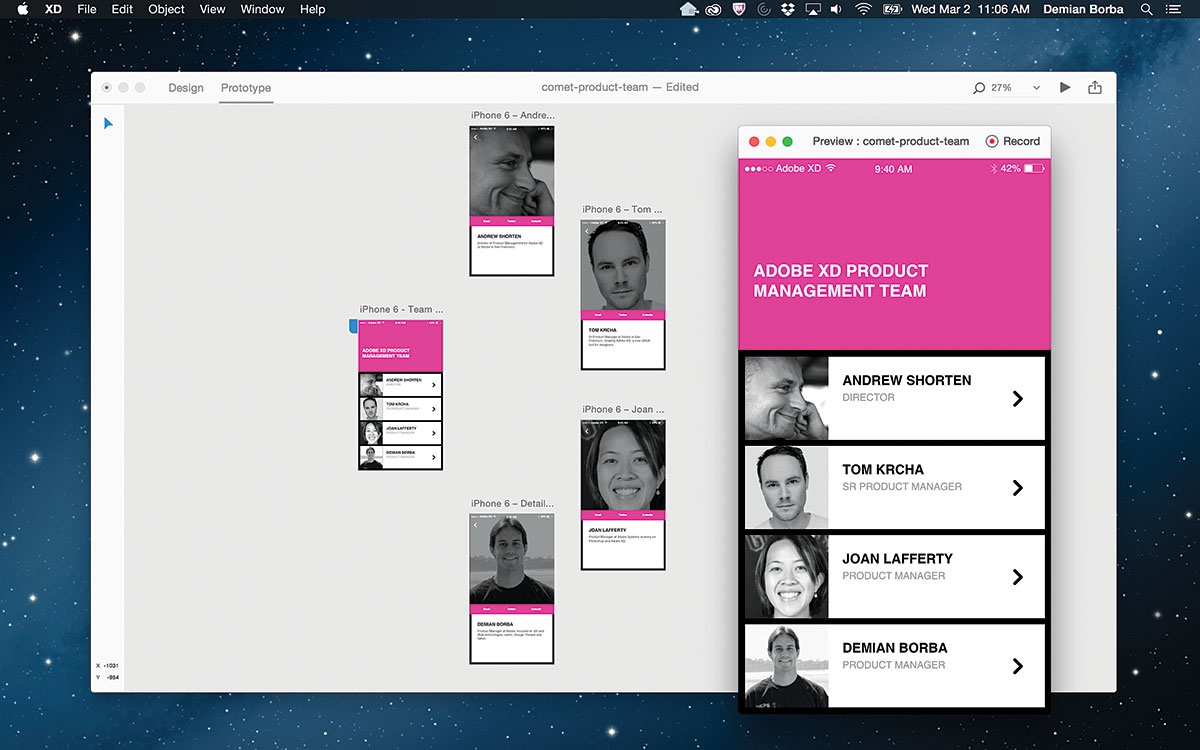
21. Test the prototype

To test the prototype, click on the Play button on the top right (Preview). You don't need to close the Preview window to update your design or your wires. Just start making changes, and they will automatically be reflected on the Preview window.
22. Make a video
It's easy to record a video of your interactions when testing the prototype. With the Preview window open, click on the Record button to start and stop recording. Save the '.mov' file and share with your stakeholders.

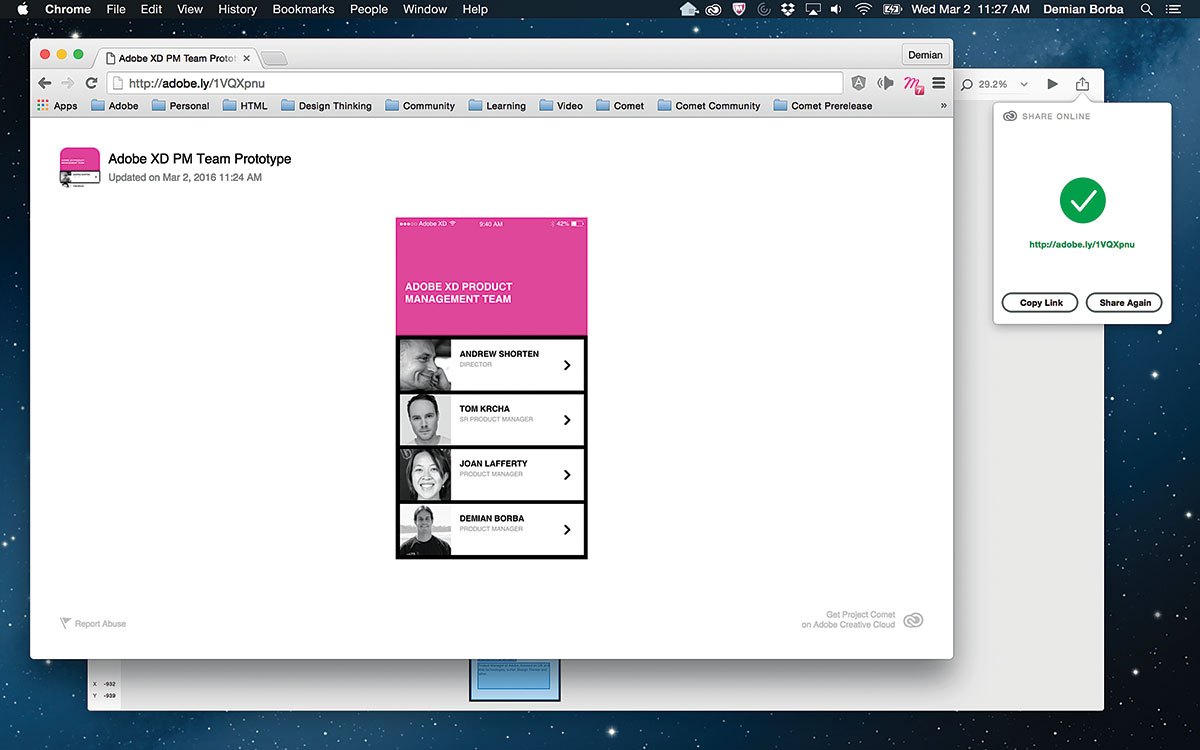
To share the prototypes on the web, click on the last button on the top right (Share Online). Click on the Create Link button. All the assets will be uploaded to Creative Cloud and a link will be created. If changes are necessary, you can go back to Design Mode, make the changes and share again. The whole flow just works.
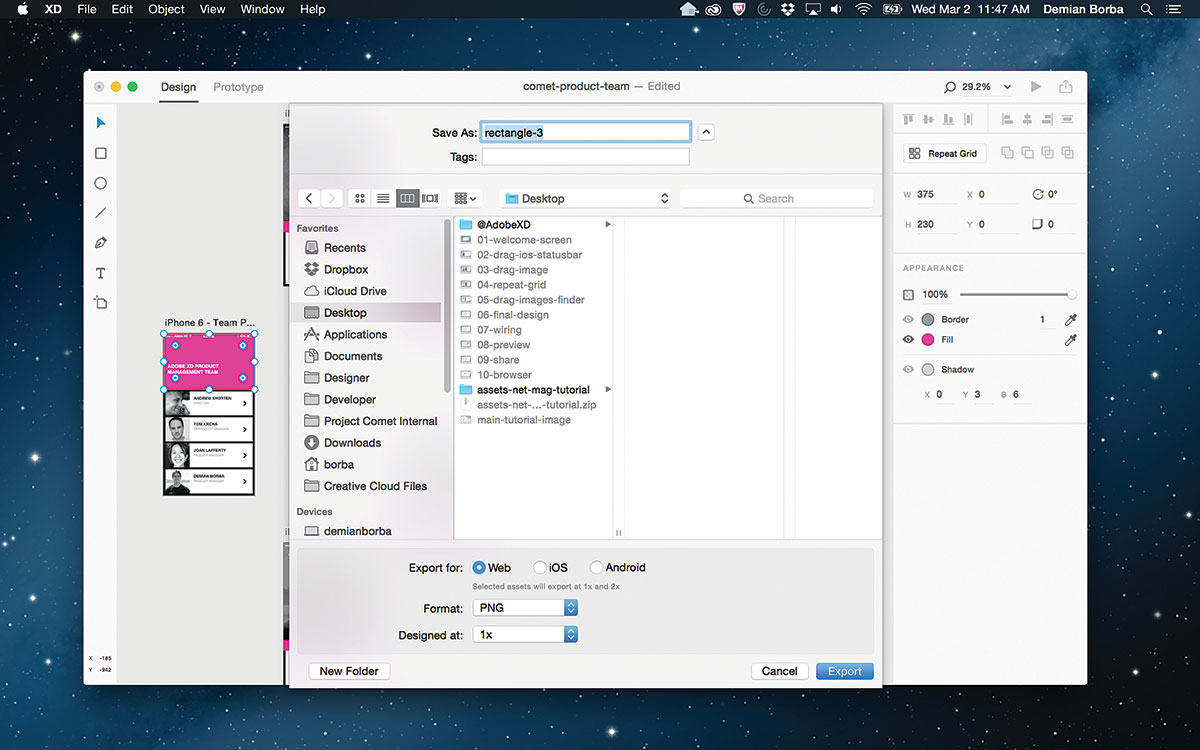
24. Export files

From XD, you can export PNGs for Web, iOS and Android at different sizes, as well as highly optimised SVG files.
25. Enjoy the results
Congratulations! You've mastered the basics of Adobe Experience Design CC (Preview). Feel free to share your prototypes on the web and social media – add #adobexd so we can see your work.
This article originally appeared in net magazine issue 280. Subscribe to net here .
Related articles
- How to avoid prototyping pitfalls
- How to use animation in mobile apps
- 10 tips for better mobile UX design
Demian Borba is a product manager at Adobe. His areas of expertise include design thinking, mobile development and mobile engagement.
Related articles
how to design an app in adobe xd
Source: https://www.creativebloq.com/how-to/prototype-a-mobile-app-with-adobe-xd
Posted by: craneacursent.blogspot.com

0 Response to "how to design an app in adobe xd"
Post a Comment